
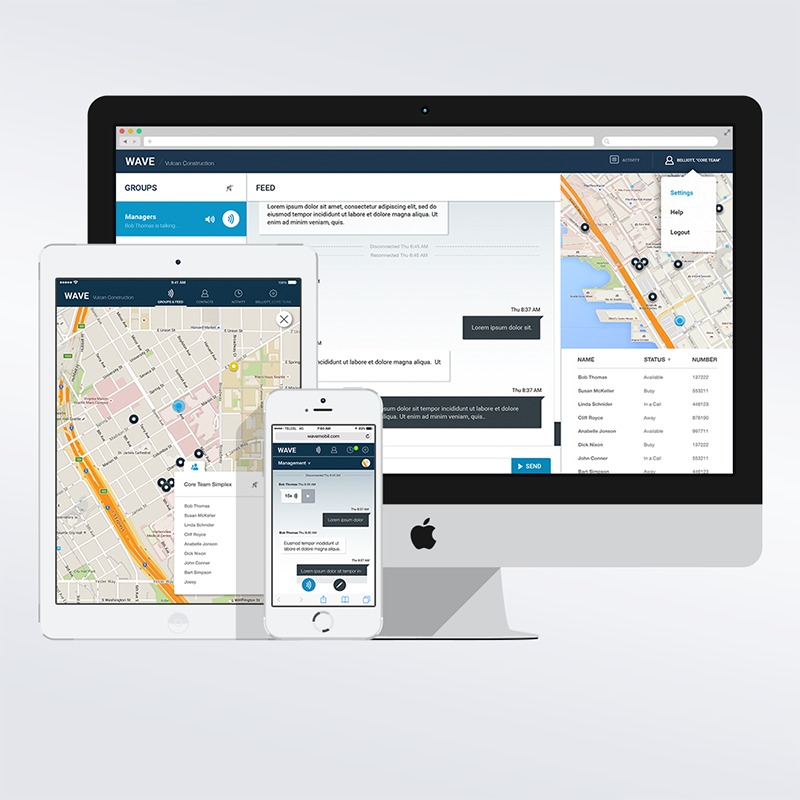
Field communication for multiple platforms.
(NOTE: WAVE was a small startup, that was later aquired by Motorola.)
I worked with Jeff White Design to help further the design of the existing native app, which was in progress when we stepped in. I further went on to extend the design for tablet and web experiences.
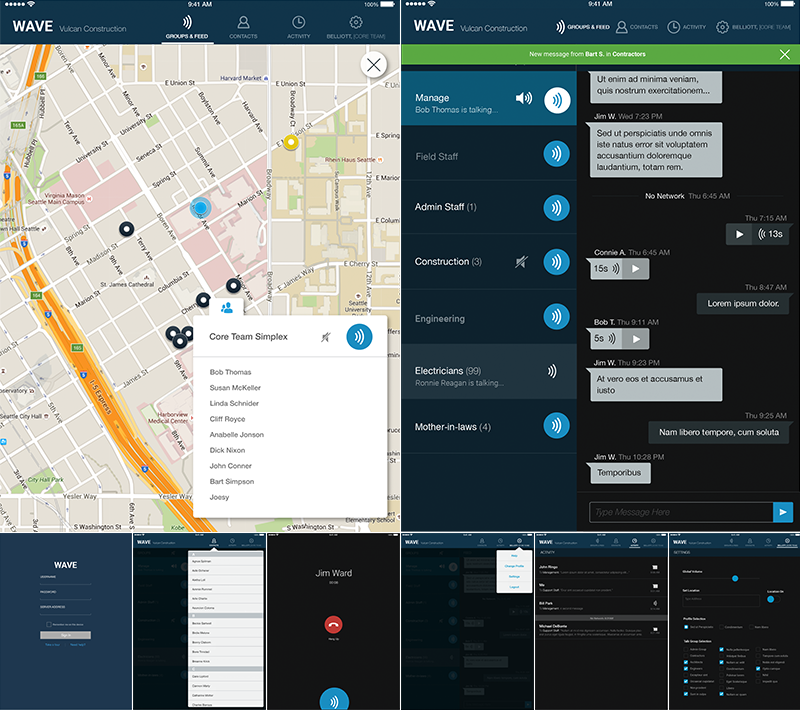
iPhone & Android native apps.

Working within an existing design language, I extended it to many additional screens which accomodated the expanding feature set.
Tablet native apps.

As a combined IxD and Visual Design exercise, I worked to extend the native phone app(s) into versions crafted for a tablet experience.
Web app (mobile phones, tablets and desktop).

I designed a responsive web version of the WAVE app. Each form-factor had a custom layout (and some custom interactions) but needed to work cohesively with each other, as well as the native apps, to feel like a family. It adoped a lighter design aesthetic which distigushed it from the native apps, while helping to evolve the design language.
Web app code (html/css/js/jquery/angular).

After design and asset production was complete, I provided an html/css/jQuery build of the app as a starting point for developers. Then, working with the WAVE developers, I helped to integrate the build into their Angular/Node stack.